GBrowse Popup Balloons
Contents
Using Balloons
GBrowse can display popup balloons when the user hovers over or clicks on a feature. The balloons can display arbitrary HTML, either provided in the config file, or fetched remotely via a URL. You can use this feature to create multiple choice menus when the user clicks on the feature, to pop up images on mouse hovers, or even to create little embedded query forms. See http://mckay.cshl.edu/balloons.html for examples.
In the config file for the database you wish to modify, set ``balloon tips to a true value:
[GENERAL]
...
balloon tips = 1
Then add ``balloon hover and/or ``balloon click options to the track stanzas that you wish to add buttons to. You can also place these options in [TRACK DEFAULTS] to create a default balloon.
``balloon hover specifies HTML or a URL that will be displayed when the user hovers over a feature. ``balloon click specifies HTML or a URL that will appear when the user clicks on a feature. The HTML can contain images, formatted text, and even controls. Examples:
balloon hover = <h2>Gene $name</h2>
balloon click = <h2>Gene $name</h2>
<a href='<a href="http://www.google.com/search?q=">http://www.google.com/search?q=</a>$name'>Search Google</a><br>
<a href='<a href="http://www.ncbi.nlm.nih.gov/entrez/query.fcgi?db=pubmed&term=">http://www.ncbi.nlm.nih.gov/entrez/query.fcgi?db=pubmed&term=</a>$name'>Search NCBI</a><br>
Customizing Balloons
GBrowse supports multiple balloons with different shapes, sizes, background images and timing properties. There is one built-in balloon, named "balloon", which should meet most peoples' needs. However, you can configure any number of custom balloons.
To declare two new balloons, create a "custom balloons" option in the [GENERAL] section:
custom balloons = [blue_balloon]
images = /gbrowse/images/blue_balloons
maxWidth = 300
shadow = 0
[wide_balloon]
maxWidth = 800
This creates two new balloons. The first, named "blue_balloon" will look for its images and icons at the local URL /gbrowse/images/blue_balloons. It will have a maximum width of 300 pixels, and will cast no shadow. The second, named "wide_balloon" takes all the defaults for the default balloon, including the location of its images in the directory /gbrowse/images/balloons, except that it has a maximum width of 800 pixels. The various balloon options are described well at http://www.gmod.org/wiki/index.php/Popup_Balloons.
To use the blue balloon rather than the standard one, format the "balloon hover" and/or "balloon click" options like this:
balloon click = [blue_balloon] /cgi-bin/get_gene_data?gene=$name
The [blue_balloon] keyword tells gbrowse to use the blue balloon for clicks on these features. The standard balloon is called "balloon", and so the following two options are equivalent:
balloon click = /cgi-bin/get_gene_data?gene=$name balloon click = [balloon] /cgi-bin/get_gene_data?gene=$name
The images for custom balloons reside in the default location of /gbrowse/images/balloons, unless indicated otherwise using the ``images config option. To use custom balloon images, point "images" to a a web-accessible directory in your document tree which contains the seven PNG images described in the documentation.
These images must be named as listed below:
balloon.png down_right.png up_right.png balloon_ie.png down_left.png up_left.png close.png
Tips for creating these images can be found here
Using AJAX and remote content
Alternatively, you can populate the balloon using data from an HTML page or dynamic CGI script running on the same server as GBrowse. This uses AJAX; it can often speed up page loading by reducing the amount of text that must be downloaded by the client. To dynamically load the balloon contents from the server, use a balloon hover or balloon click option like this:
balloon click = /cgi-bin/get_gene_data?gene=$name
In this case, when the user clicks on the feature, it creates a balloon whose content contains the HTML returned by the CGI script ``get_gene_data. GBrowse knows that this is a URL rather than the contents of the balloon by looking for the leading slash. However, to reduce ambiguity, we recommend that you prefix the URL with ``url: as so:
balloon click = url:/cgi-bin/get_gene_data?gene=$name
This also allows you to refer to relative URLs:
balloon click = url:../../get_gene_data?gene=$name
It is also possible to fill the balloon with content from a remote source. Simply specify a full URL beginning with ``http: ``https: or ``ftp:
balloon hover = <a href="http://www.wormbase.org/db/get?name=">http://www.wormbase.org/db/get?name=</a>$name;class=gene
Note that the balloon library uses an internal <iframe> to populate the balloon with the content of external URLs. This means that vertical and horizontal scrollbars will appear if the content is too large to be contained within the balloon. If the formatting does not look right, you can design a custom balloon of the proper size as described in the next section.
The usual option value substitution rules ($name, $start, etc) work with balloons, as do callbacks. GBrowse will automatically escapes single (') and double (``) quotes in the values returned by the balloon hover`` and balloon click`` options so that you don't have to worry about them messing up the HTML.
You might also wish to specify ``titles are balloons in the [GENERAL] section:
[GENERAL] titles are balloons = 1
This will generate balloons on all mouse hover events, using the content that would otherwise have been placed in the built-in browser tooltip.
There is a limited amount of balloon customization that you can perform within the [track] section. If you wish the balloon to be sticky (require the user to press the close button) even if it is a hover balloon, then place this option in the [track section]:
balloon sticky = 1
Setting ``balloon sticky to 0 will have the effect of making balloons disappear as soon as the mouse leaves them, even if it was created by a mouse click event.
If you are displaying content from a remote web or FTP server and you do not like the height of the balloon, you can adjust the height with the ``balloon height option:
balloon height = 400
Proposal to convert gbrowse_details to an AJAX request handler
A temporary page to describe a low-impact change to existing code to provide a built-in ajax handler for Gbrowse
Examples
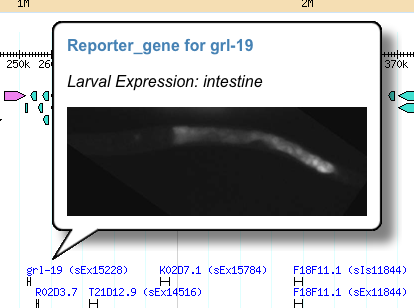
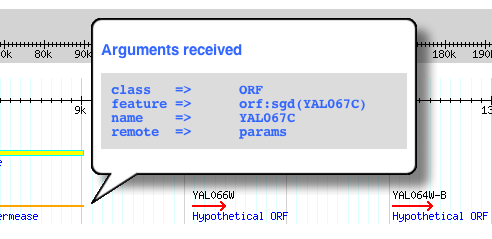
- A balloon hover with contents generated using an AJAX call to gbrowse_details and the params callback shown below
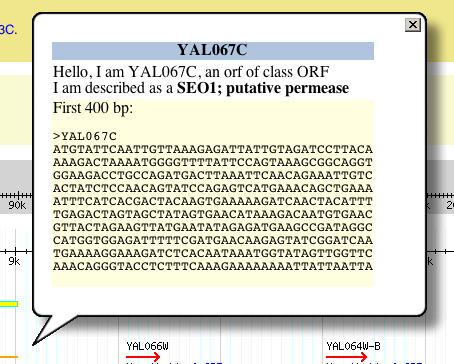
- A sticky balloon with contents generated from gbrowse-details (via an <iframe> element) and the default callback shown below.
Changes to gbrowse_details
- A new CGI parameter to invoke the AJAX-handling behavior
my $rmt = param('remote');
- A response is triggered after the feature(s) are defined but before PrintTop is called.
if (defined $rmt) {
print header,start_html;
print remote_content($rmt,$features[0]);
print end_html;
exit 0;
}
- The remote_content subroutine will get the text or coderef. It will return the text or execute the callback with user-defined arguments
# do something for popup balloons
sub remote_content {
my $key = shift; # the key for the text or code-ref in the gbrowse config file
my $feat = shift;
my $contents = $CONFIG->config->code_setting('TOOLTIPS',$key) or die "$key is empty";
my $coderef = (ref $contents||'') eq 'CODE';
return $contents unless $coderef;
# paranoia?
die "Error: $key is not a CODE-REF" if ref $contents && !$coderef;
# args are user-defined
my %args = (feature => $feat) if $feat;
for my $arg (param()) {
my @vals = param($arg);
my $val = @vals > 1 ? \@vals : $vals[0];
$args{$arg} = $val;
}
return $contents->(\%args);
}
Changes To Configuration File
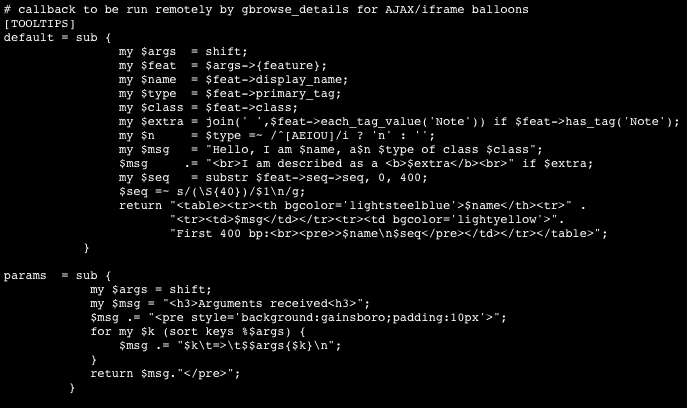
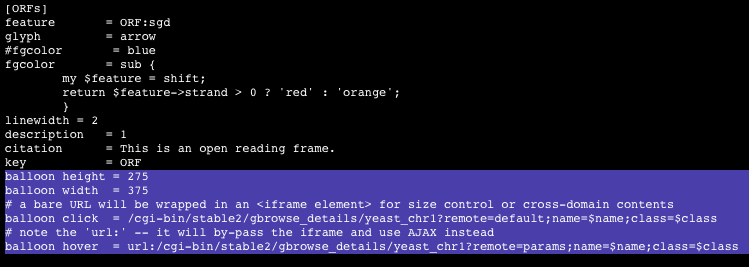
- A new section [TOOLTIPS] that has all the named text sections or callbacks you need to access through gbrowse_details
- NOTE: This section must be placed at the end of the [GENERAL] section.
- The [ORF] configuration stanza used to generate the images above. The relevant section is highlighted
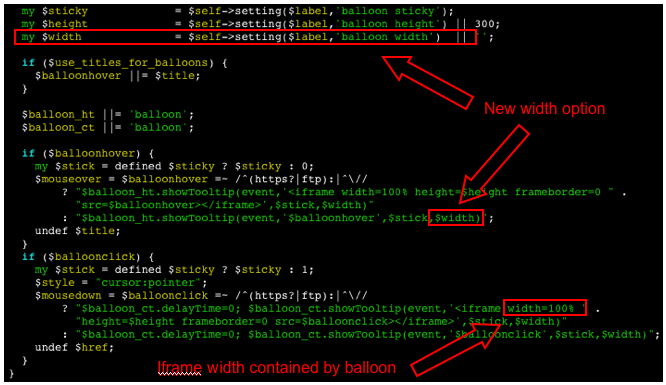
Changes to Bio::Graphics::Browser
- Minimal changes to balloons code. Width option introduced to allow custom width constraints. Setting the iframe width should hopefully make the contents stay inside the balloon boundaries.